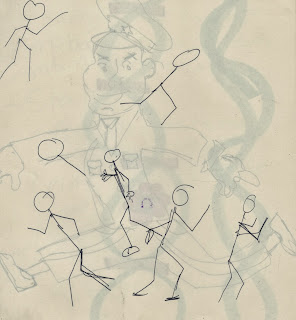
Some very early concept art for the game.
Team:
Developed by Jamie O’Brien, Steven Gladu, and Matthew Lachkovic.
Monday, September 30, 2013
appropriation/copyright law
Interesting case sample here.
Regarding concerns that our game's main character may too closely resemble National Bohemian Beer's logo too closely, it seems we should be thinking along four main categories:
Regarding concerns that our game's main character may too closely resemble National Bohemian Beer's logo too closely, it seems we should be thinking along four main categories:
1) The purpose and character of the use (the transformative use, the commercial use)
2) The nature of the copyrighted work
3) The amount and substantiality of the portion used in relation to the copyrighted works as a whole
4) The effect of that use on the market
source: http://www.maw-law.com/copyright/appropriation-art-and-fair-use/
Sunday, September 29, 2013
Miyazaki Exercise
I did not play Video games enough to truly have a passion for one game or one scene. I probably have the most interaction with James Bond for the Nintendo 64. So for the "perfect scene" I chose a scene from James Bond The World is Not Enough. On the third level I believe you are led to a dock area and warehouse. The textures in this scene were very intricate for the time I thought. It was also a hard scene that timing played a crucial role.
Info as well as more images from this game can be found here.
Info as well as more images from this game can be found here.
concept art: student character designs, phase 1
original photo: front view
vectorized .png: front view
original photo: side view
vectorized .png: side view
A Sense of Unity
Hi again, folks--Jamie O here. When I last left off, I was griping about the enormous amount of reading we've been doing to get a grasp on Android. That's still ongoing (yay). After writing out some of the algorithms that I'd have to implement for controlling music and sound streams, as well as creating a game window, map files, proper (smooth) animation, etc, the rest of the developers and myself decided to look to a game framework to speed things up. We decided on Unity after some deliberation. We discussed the merits of some of the other game frameworks with other groups, but overall the dev team decided Unity was going to give us the most power for the effort we're going to expend.
A nice benefit of Unity is that we can compile to pretty much any platform out there, meaning we can release as an Android game, a iPhone game, a PC game, a Mac game... while the scope of the class may call for Android--and that is still our number one priority--the idea of portability is so exciting.
It took very minimal work to the the demo animations Matt L showed me ready for use--TexturePacker has a great built-in algorithm for picking out an alpha color. I packed him up into a nice sprite sheet and was able to port him into Unity within under a minute. I've also got some basic sounds for jumping and him getting hurt that have a sort of classic NES feel. It took some fiddling around with BFXR, but I'm satisfied. The sound effects will make good place-holders if the group decides to go for a more modern sound. If they like the style, however, I may look at adding a chiptunes or electronic style to the Wagon Wheel song. I have a friend from back home who would probably be willing to compose songs in that style if nothing else, though I may owe him dinner if that's the case.
I am probably going to whip up some horrible-looking tiles in MSPaint that I can use for basic collision detection--get N.B. standing, jumping, and such. I'm not worried about how it'll look, since we'll be replacing assets with the art team's work as things go on. I can always rip enemies straight from Ninja Gaiden to fill in for enemy collision detection.
That's right: for a brief moment in our modeling phase, our beloved SMCM Seahawk will likely share a sprite with the most hated bird in gaming history.
That's all for now, beloved readers. Tomorrow is going to be a long day.
A nice benefit of Unity is that we can compile to pretty much any platform out there, meaning we can release as an Android game, a iPhone game, a PC game, a Mac game... while the scope of the class may call for Android--and that is still our number one priority--the idea of portability is so exciting.
It took very minimal work to the the demo animations Matt L showed me ready for use--TexturePacker has a great built-in algorithm for picking out an alpha color. I packed him up into a nice sprite sheet and was able to port him into Unity within under a minute. I've also got some basic sounds for jumping and him getting hurt that have a sort of classic NES feel. It took some fiddling around with BFXR, but I'm satisfied. The sound effects will make good place-holders if the group decides to go for a more modern sound. If they like the style, however, I may look at adding a chiptunes or electronic style to the Wagon Wheel song. I have a friend from back home who would probably be willing to compose songs in that style if nothing else, though I may owe him dinner if that's the case.
I am probably going to whip up some horrible-looking tiles in MSPaint that I can use for basic collision detection--get N.B. standing, jumping, and such. I'm not worried about how it'll look, since we'll be replacing assets with the art team's work as things go on. I can always rip enemies straight from Ninja Gaiden to fill in for enemy collision detection.
That's right: for a brief moment in our modeling phase, our beloved SMCM Seahawk will likely share a sprite with the most hated bird in gaming history.
That's all for now, beloved readers. Tomorrow is going to be a long day.
Friday, September 27, 2013
concept art: addition/placement of assets
Beginning addition/placement of art assets (in this case, a beer can.) Will add additional characters tomorrow, after shooting profile shots and vectorizing them. Additional detail in assets will be added. Over the weekend, I plan on creating a photo map of campus, which me and Kristin will use to begin level design.
Wednesday, September 25, 2013
Monday, September 23, 2013
Friday, September 20, 2013
concept art: phase 1
For these first brainstorming sessions, I've tried to consider color, texture, and mood more than anything. Undoubtedly the next step in this process will be to animate the character, creating more action poses and positions, expressions, and default "at rest" settings. This, of course, extends to the other characters that'll feature in the game, so me and Kristin have our work cut out for us.
Another thing I've been considering is the relatively time-sensitive nature of the initial design phase. The Natty Boh Hunt takes place Easter weekend in April, which means the campus backgrounds must be green--and we're currently moving into fall. Me and Kristin will need to hurry, as we're using line tracing techniques on existing photographs we have of campus. Of course, the contrast between spring and fall seasonal colors may be interesting, but if the backgrounds aren't consistent, it may just look, well, bad. It'll be good to at least have the option of having the same buildings/locations at differing times of day/light conditions/seasons.
That being said, I'm really looking forward to start designing assets and the actual levels themselves. The characters not so much, as I'm not too comfortable drawing characters, but I suppose once we dive in as a team, things will go smoothly. These conceptual pieces are great, even though they're a bit rough, as they're an effective visual indicator of scale, layering, shadowing, and especially stylistic choices--it's good to see me and Kristin are on the same page. Now to get feedback from the coding team, and we can press on!
Tuesday, September 17, 2013
Bookworms
Hello everyone! It's Jamie O again, and I've got to talk about one of my favorite things in the world: reading. Now that we've figured out the gist of the game, the team is researching the "how" component. After a few meetings of saying "yeah, this is cool," and "wouldn't it be amazing if..." we have to sit down and reconcile cool ideas with hard practice. While we are professionals in our attitude, we are college students in our experience level. None of us, as far as I know, has delivered a full-featured game to the public before. And we want to do it well. This means research.
At the moment, I am reading Beginning Android Games, 2nd Edition, which was recommended to us by our professor. While it is a seven hundred page book, I don't anticipate having to read the whole thing. Our project is in two-dimensional space, so the references to 3D programming can be avoided for now. Anything having to do with more complex graphics, like learning OpenGL ES, can probably be postponed as well. That said, there will likely be some additional reading that I will want to do on things like enemy behavior, side-scroller physics, and collision detection before I feel confident about implementing those skillfully.
I'm also doing a bit of game playing in order to see some of the things we're thinking about in action. I haven't played a lot of games where the game window's unreliability is a major feature of the game, but I have found an example I like. Most people remember Hotline Miami for its ultraviolence and psychotic characterization. But what you may also remember is the way that the overhead camera "sways" as the player moves. You can argue that this suggests a sort of dissociation from reality, which serves the game well, but it also demonstrates the wobble effect that we want to capture.
When I talk with the development team more tomorrow, we will be throwing around a few ideas from our reading. This weekend I anticipate some prototyping of game features to prove concepts. That's all for now!
At the moment, I am reading Beginning Android Games, 2nd Edition, which was recommended to us by our professor. While it is a seven hundred page book, I don't anticipate having to read the whole thing. Our project is in two-dimensional space, so the references to 3D programming can be avoided for now. Anything having to do with more complex graphics, like learning OpenGL ES, can probably be postponed as well. That said, there will likely be some additional reading that I will want to do on things like enemy behavior, side-scroller physics, and collision detection before I feel confident about implementing those skillfully.
I'm also doing a bit of game playing in order to see some of the things we're thinking about in action. I haven't played a lot of games where the game window's unreliability is a major feature of the game, but I have found an example I like. Most people remember Hotline Miami for its ultraviolence and psychotic characterization. But what you may also remember is the way that the overhead camera "sways" as the player moves. You can argue that this suggests a sort of dissociation from reality, which serves the game well, but it also demonstrates the wobble effect that we want to capture.
 |
| Notice the building is displayed at a slight angle; the "wobbly camera" effect of Hotline Miami is similar to the drunkenness effect we want to capture. |
Thursday, September 12, 2013
Getting Started
Hello everyone! This is Jamie O writing. I'm excited to kick off the Natty Bo Hunt blog. This is a developer blog, tracking the progress of a 5-person team created for the Game Design and Development Course at Saint Mary's College of Maryland. There are three developers (including yours truly!) and two artists on the team--hopefully they will all get a chance to introduce themselves.
Right now, I don't have a lot of assets to show off--that'll definitely change as the semester goes on. I want to get some of the concept art from Kristin Seymour; she's got some great sketches for us. We developers have been hammering out our specifications, and gradually approaching the point of design and object composition. But that's getting ahead of myself.
What is Natty Bo Hunt, anyway? Well, here's a little bit from our proposal document to whet your appetite:
Right now, I don't have a lot of assets to show off--that'll definitely change as the semester goes on. I want to get some of the concept art from Kristin Seymour; she's got some great sketches for us. We developers have been hammering out our specifications, and gradually approaching the point of design and object composition. But that's getting ahead of myself.
What is Natty Bo Hunt, anyway? Well, here's a little bit from our proposal document to whet your appetite:
That's all I have for you now, but stay tuned!Natty Bo Hunt is a refreshing throwback to classic action-adventure platformers of the 80’s and 90’s. Taking aim at the notorious Saint Mary’s custom, the game follows either Natty Bo or Natty Bo Girl, who is searching the SMCM campus on Easter night, hoping to find delicious National Bohemian beer hidden by upperclassmen. As the player navigates a two-dimensional representation of the campus, they must dodge rule-minding Residential Assistants, buzz-killing Public Safety officers, Frisbee-throwing students, and predatory sea hawks. Though these enemies may be challenging on their own, look out! Drinking more and more beer will cause the screen to wobble and shake, throwing all but the most serious booze seekers. Finally, the player must escape to a romantic interlude with their alternate before time runs out!
Subscribe to:
Comments (Atom)

_13.jpg)